vue表单自定义验证,vue表单验证并发送请求
作者:admin日期:2024-03-05 13:00:30浏览:22分类:资讯
vue:ElementUI表格控件数据校验
vue使用element-ui的form表单验证 问题描述:第一次点击新增时正常,第二次新增打开弹窗后由于表单内容为空,出现验证这种情况。
原因:项目element-ui表单中,有个input是需要点击后出现弹窗,在弹窗选择了值后,再赋值到input,这时input值已经显示了,可是点提交后,仍出现报错提示未填 点提交按钮,还是提示选择。
介绍 简介:在使用elementUI el-form 中,对于业务不同的时候可能会产生不同表单结构,但是都是存在同一个表单控件el-form中。
最近在做富文本编辑器。使用传统的rules,对含有emoji的文本计算长度有误。如果输入100多文字,加大量emoji的情况下。字符长度超出200,这时只靠rules去验证,会认为合法。不符合业务逻辑。通过查询api发现。
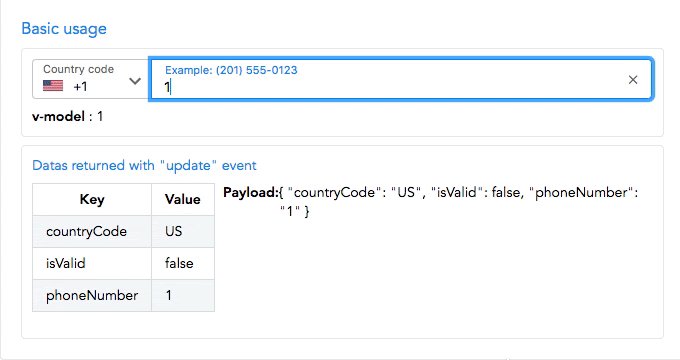
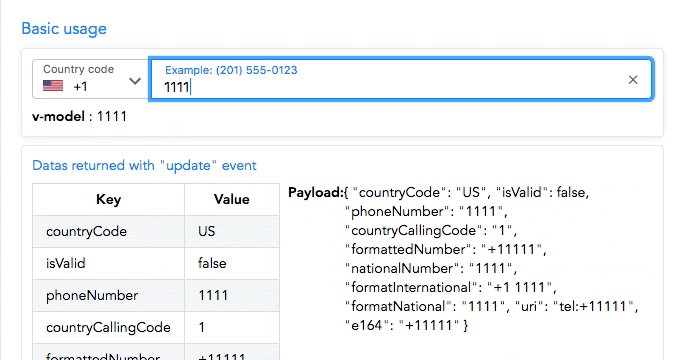
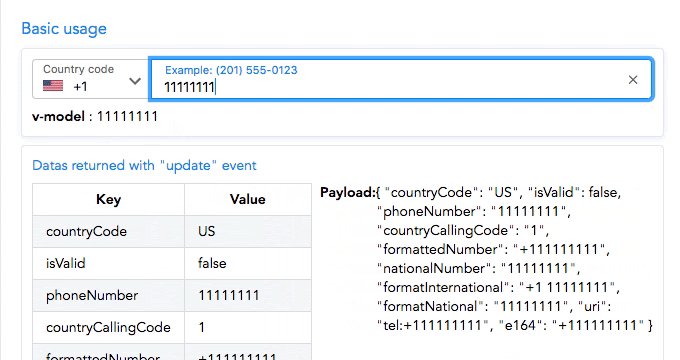
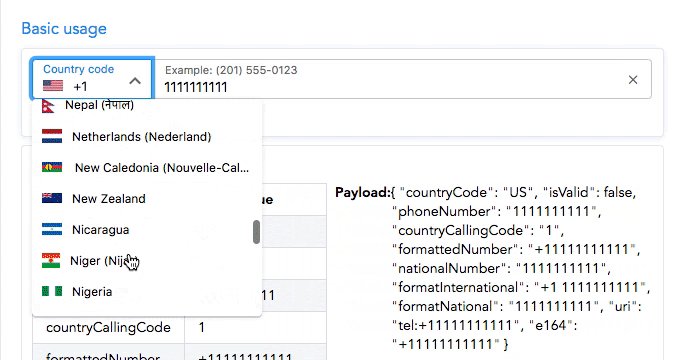
进行ajax请求,然后在ajax回调接口中如果发现校验结果为校验不通过,调用callback(new Error(手机号码已注册,请直接登录,如果忘记密码,请使用找回密码功能重新设置密码。);即可。
问题场景:vue element ui在做编辑和添加时候使用同一个组件页面,先点击编辑然后在点击新增,此时表单数据不清空,使用this.$refs[dataForm].resetFields()也无效。
vue+element-ui表单提交出现valid为undefined问题
1、vue + element-ui 当多个页面使用el-select时,使用单元测试测试所有页面时,出现错误。
2、这种情况下我们在提交代码的时候如果v-if判断为false,el-form-item就没有这一项,rules也不会去检测,this.$refs[“form”].validate(valid = { 这里判断valid为true是正常可以通过的 })。
3、toggleRowSelection 通过了解,结合vue的特殊属性ref引用到Dom元素上,再执行dom上的toggleRowSelection方法。
4、安装相关依赖 主要是两个依赖 npm install --save xlsx file-saver 如果想详细看着两个插件使用,请移步github。

vue3+vant3进行表单校验调用后台接口异步校验?
首先,需要在表单中定义表单校验规则,例如必填项、格式校验等。在Vant3中,可以使用rules属性来定义表单校验规则。可以在表单提交时使用”submit“事件来触发表单校验。
如何使用vue-validation表单验证
1、表单校验可以给用户一个提示,帮助用户完善输入内容。Vue.js库也具有校验功能,利用vue-validator插件实现。
2、有两种注册方法:第一种可以是直接在组件中使用 ValidationProvider 组件(推荐用法)第二种方法是直接进行全局注册,这样单个组件中就不需要重复注册,当然实际业务中应该不会经常用到表格校验。
3、vue使用element-ui的form表单验证 问题描述:第一次点击新增时正常,第二次新增打开弹窗后由于表单内容为空,出现验证这种情况。
猜你还喜欢
- 05-01 设计图有几种表示方法,设计图的定义
- 05-01 凸透层设计方案[透层定义]
- 04-20 数据表单设计,数据表单设计模板
- 04-19 数组的定义教案,数组的定义与使用实验心得
- 04-18 表单制作系统,表单的制作方法
- 04-17 c语言定义数组的三种方式,c语言中怎样定义一个数组
- 04-02 javascript提交表单,表单提交html
- 04-01 网站制作工具,网站制作工具 vue
- 04-01 字符串数组怎么定义c,字符串数组怎么定义matlab
- 03-30 表单提交action地址怎么写,表单提交的action
- 03-26 结构体定义位变量,结构体定义变量和结构体取别名
- 03-24 前端正则表达式,前端正则表达式完成字符串数据的正则化验证
取消回复欢迎 你 发表评论:
- 最近发表
- 标签列表
- 友情链接


暂无评论,来添加一个吧。